SVGs are scalable by nature and should never be pixelated. That's why we use them right? Aside from how their awesomely small in file size and easily readable and editable in a text editor. Well, that might not always be the case.
The Problem:
 I discovered an interesting bug in Firefox today where all of my beautiful vector graphics on my site looked AWFUL. I had no idea what had happened. After some extensive googling I found out that SVG background-images in Firefox are frequently pixelated due to how Firefox handles the images. This only happens in this very specific case and does not happen to non-vector file types or inline img elements. It apparently has to do with the canvas size of the SVG element. Firefox rasterizes the image at the original canvas size and then scales the rasterized image up to fit the background-size specified in your CSS.
I discovered an interesting bug in Firefox today where all of my beautiful vector graphics on my site looked AWFUL. I had no idea what had happened. After some extensive googling I found out that SVG background-images in Firefox are frequently pixelated due to how Firefox handles the images. This only happens in this very specific case and does not happen to non-vector file types or inline img elements. It apparently has to do with the canvas size of the SVG element. Firefox rasterizes the image at the original canvas size and then scales the rasterized image up to fit the background-size specified in your CSS.
The Fix:
It turns out that the only reason the images look crappy is because they're scaled up from the original canvas size. So all you have to do is save your SVGs at a larger size when you export them and Firefox will render them just fine. You can also open up older SVGs in Adobe Illustrator and resave them larger or just edit the source text. You really only need to save them at twice the size you intend to display them at(so that they'll also look good in Firefox on retina displays) but you can save them as large as you want; It won't really impact the file size.
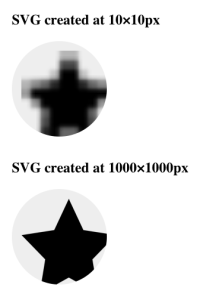
Comparison image from dbushell.com
UPDATE(8/7/14):
After many months, a fix finally made it into v24 of Firefox. Huzzah!